I've been teaching interactive design for 15 years at the University level, and one thing that has remained the same, is that the industry and code standards are always changing. My syllabus changes yearly. The same goes for the way we handle typography on the web. So, I have to keep up to date in order to make sure my teaching stays relevant.
Good typography is ultimately about designing a great reading experience. The best practices for typography are mostly the same across different mediums, however the way we apply it and make it work varies. Pages on the web deserve harmony no matter what device you're reading it on.
I'm always looking for courses to keep me up on my game. Although most of these combine web application with typography fundamentals, the courses focus on one area of web type; web fonts, web layout, responsive typography, font stacks, media queries, proportion, rendering and more. Here's a few I've found helpful.
An Introduction to Web Fonts & Modern Web Typography taught by Simon Foster, Web Designer on Skillshare. The session covers CSS media queries, reading distance, font hosting services and more in an hour-long class, $6-$10/month subscription.
Web Typography taught by Mattox Shuler on Team Treehouse. The class covers typography basics, choosing and using web fonts, laying type out for the web, and responsive typography in the 4.5 hour-long class, $25/month subscription.
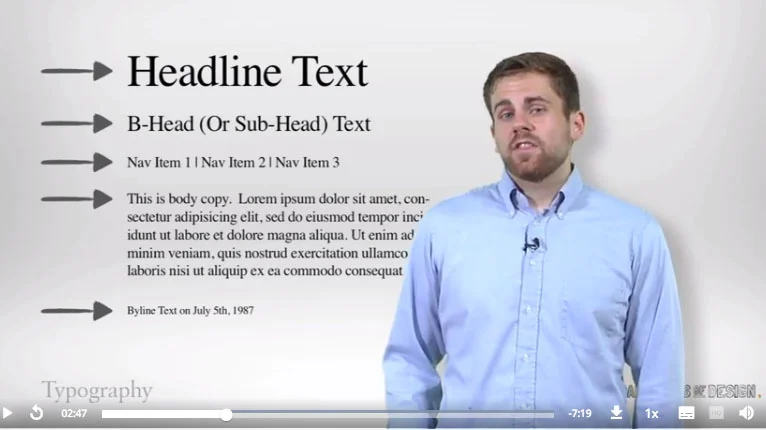
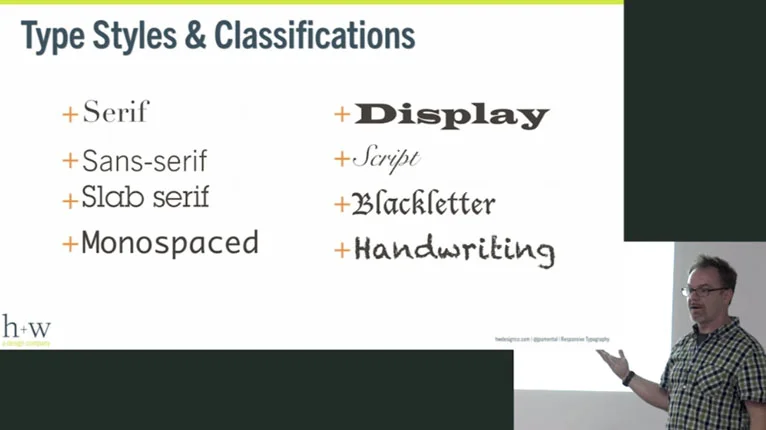
Responsive Typography Techniques with Val Head on Lynda.com. In a little over 2 hours, hosted fonts, sizing, typographic scale, font stacks, line lengths and media queries are covered. Very clearly explained, $19.99-$29.99/month subscription.
Fundamentals of Design taught by Tim Dikun on Code School. This course covers typography classifications, size, leading, weights, line-width and widows. Because it's a design class, it also covers colors and layout, Free.
Responsive Typography with Jason Pamental on Front End Masters. This 6 hour extended class covers typography basics, sizing, performance, proportion, font rendering and more, $39/month.
Do you have any courses that you've taken online that helped you understand web typography?