When it comes to recognizing good design, many designers (and clients) say they know it “when they see it.”
So when it comes to the act of designing, maybe it’s why some designers jump straight to the computer and move boxes around the page until the stars align.
Unfortunately, this method of guessing while designing generates a LOT of bad comps and a TON of revisions that BURN through your client budgets and timelines. Doing things this way is not conducive to saving time, avoiding frustration, or making money.
BUT once you have a fast and proven METHOD for building basic typography structure on your page that addresses readers FIRST, it becomes fun again to make design decisions because you’ve saved time, money, and sanity.
Thank goodness we have the method to help you figure out exactly what type sizes and weights are needed when building basic hierarchy on a page. It helps you work much faster. And creates effective design for the reader, too.
So let’s jump into it.
In good typography practice, it’s not only the fonts you choose, but it’s also the size you use them at... that matters.
Size Matters.
The most efficient way to build page hierarchy is to “work from the page up.” What does this mean? It means that focusing on the body copy is the best place to start, since it has the most content (and is typically towards the bottom of the page).
For documents with flowing body copy, set the text size in proportion to the column measure. The measure refers to the width of columns in continuous text. Wider measures require larger type sizes.
In order to create a comfortable read with a range of 50 to 70 characters per line, use this formula to calculate your type size:
Whatever the measure width is in picas, cut that number in half to arrive at a starting point. For example, if the measure is 22 picas wide, start with 11 point type, to begin.
Using the Info palette in Adobe InDesign to discover measure width in picas and character count in a line.
Then you can go up or down in type size as needed depending on the visual presence of the typeface, context of the piece, or just personal taste. Generally, I prefer my line lengths to be between 40 to 50 characters on web pages and between 50 to 70 characters on printed pages.
Eric Gill stated that the ideal line consisted of ten to twelve words. Robert Bringhurst considers 66 characters to be ideal and does not believe text should be justified in columns less than 40 characters.
Weight matters.
After you have your body text size established, work up the page into the header area. No matter if you have just one header, a single header and subheader, or multiple layers of sub and run-in headers, you’ll want to add some contrast to help lead your reader down the page. That can be done with type weights.
When specifying header size (which should be a direct multiple or proportion of your body text size), be sure to choose your weight accordingly. And vice versa. The weight of the font will give you a clue about the best size range to use it at for best readability.
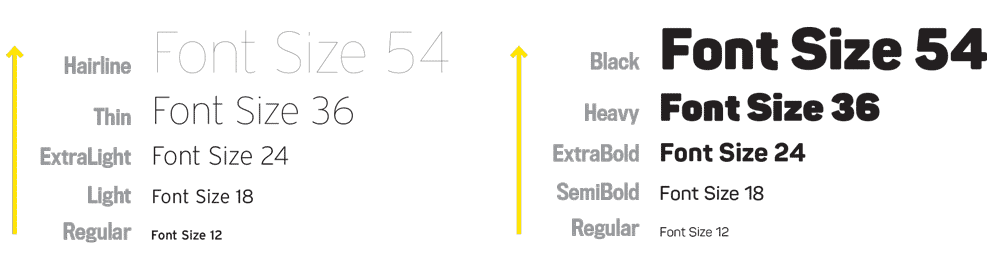
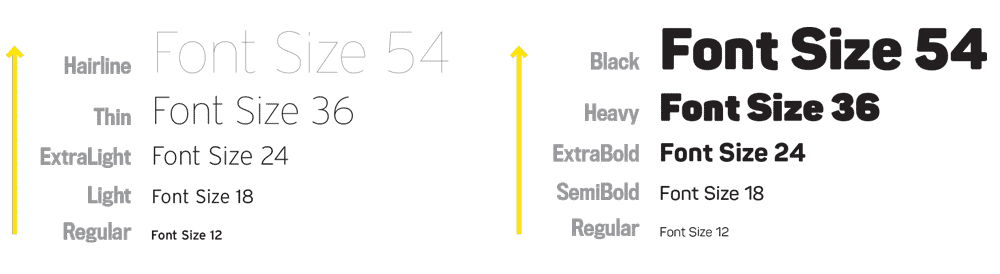
The thinner or thicker your type is, the larger it needs to be.
Weights closer to ‘regular’ have a more balanced stroke-to-space ratio.
When extremely thin type is small, the strokes disappear against the page or the screen. When printed, the forms are likely to break up, and the printer may not be able to hold those fine lines. On a backlit screen, they look even thinner.
When extremely thick type is small, the counters will close in. When printed, the small open and closed counters will fill in with ink. This might not be the case on a backlit screen, but the ultra black or heavy forms are not as well-defined at small sizes and will affect readability.
If you’re gonna opt for a very thick or thin font, make sure it resides higher up on the page at a larger size for best legibility and readability.
Now you’ve got it! There’s a correlation from page size to type size to weight usage on the page. One element will affect the other.
Just make sure they all have a relationship to one another to create page harmony.